Las últimas tendencias en el diseño web son algo constante e inexorable, pero no necesariamente sucede de la noche a la mañana. Me encanta la cita del autor C. S. Lewis:
¿No es curioso cómo día a día nada cambia, pero cuando miramos hacia atrás, todo es diferente?
Lo mismo ocurre con el diseño web. Como un buen vino, la industria continúa madurando con cada día, mes y año que pasa. Ese cambio no siempre se nota de inmediato, pero nunca se detiene. Y aquellos que no se adaptan, se quedan atrás rápidamente. Si ves una web de hace un par de años parece que está totalmente obsoleta.
Por eso es super importante, a la hora de renovar una web, que se tengan en cuenta las últimas tendencias para que no quede obsoleta a las primeras de cambio, seguro que no te apetece nada pagar por una web nueva todos los años o que tus posibles clientes huyan despavoridos al pasar 10 segundos en tu web.
No es de extrañar que la pregunta del millón de con respecto al diseño web sea: ¿qué será lo siguiente?
Y eso, es lo que te contaremos a continuación.
Degradados
En los últimos tiempos una de las características del diseño web ha sido el minimalismo. Los diseñadores se esforzaron por reducir todas las propiedades visuales y dejar solo objetos esenciales como contenido clave y elementos funcionales. Como resultado, crearon productos que usaban cantidades exageradas de espacio en blanco y prácticamente ningún color. Esto provocó que hubiera poca diferenciación entre las webs.
Pero llegó un momento en el que el minimalismo empezó a pasar a ser aburrido, debido a su simpleza y falta de colores. Para suplir estos diseños planos en 2020 está teniendo un tremendo éxito el diseño web basado en degradados.
Los degradados añaden algo de profundidad a los diseños planos y los hacen más interesantes visualmente.

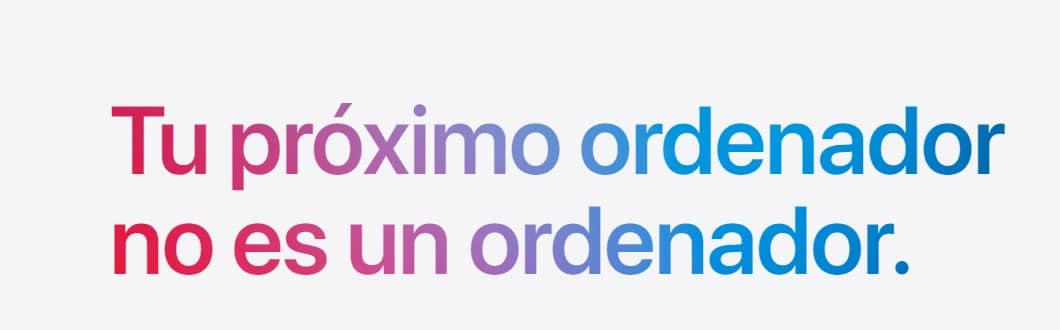
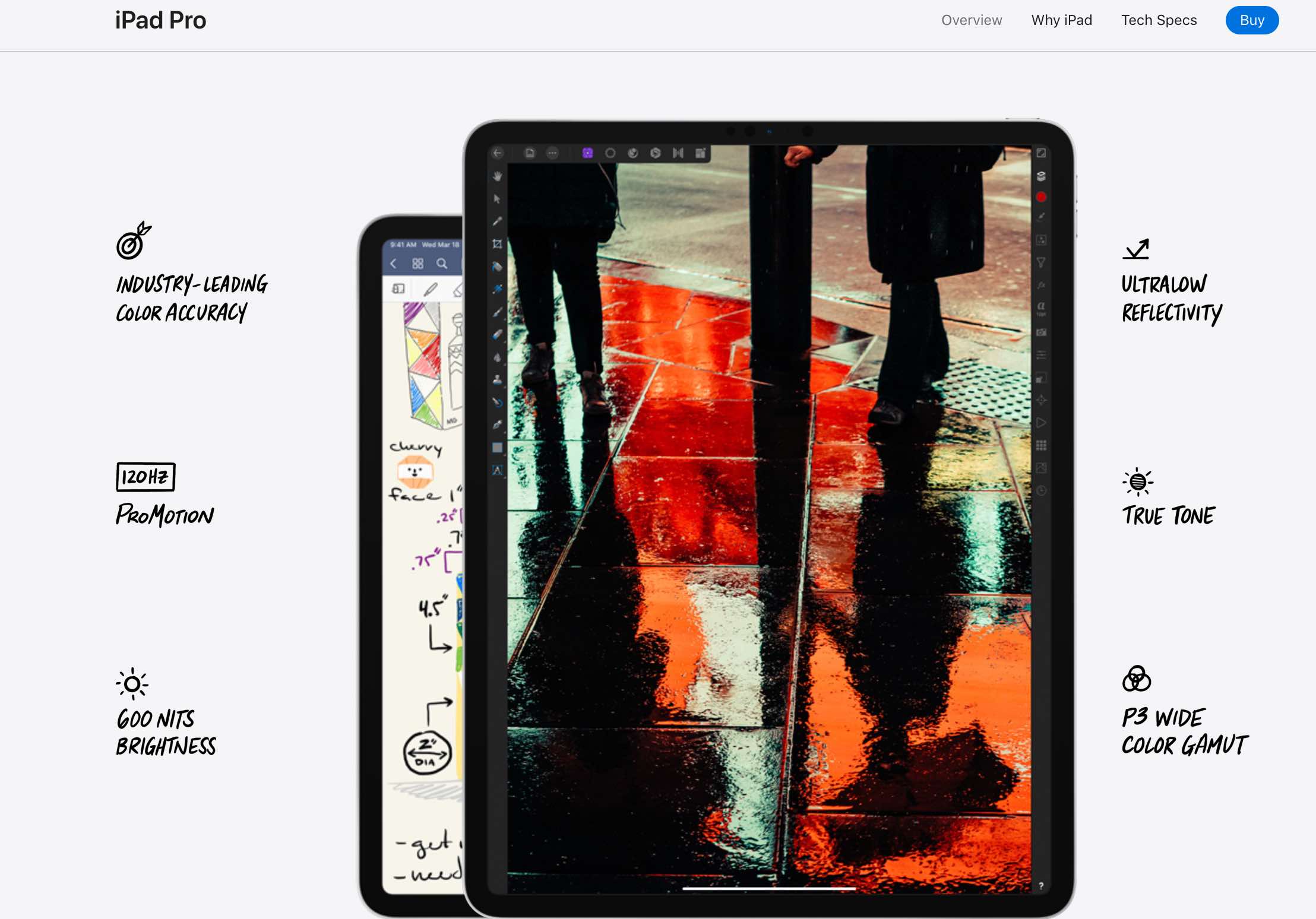
Degradados para el lanzamiento del nuevo iPad Pro de Apple.
Vemos la utilización de degradados en este ejemplo de la última campaña de Apple para promocionar el último modelo del iPad Pro. Esto dota al mensaje que quiere transmitir Apple de una mayor profundidad y lo hace visualmente más atractivo.
Además, una de las ventajas de este tipo de diseños es que se ven igual de bien en cualquier tipo de pantalla o dispositivo.
Ilustraciones abstractas
Un estilo de ilustración personalizado es una excelente manera de hacer que una marca se diferencia. Las ilustraciones originales son parte de un producto o una marca de ADN. La competencia puede copiar ciertos colores o tipografías, pero no las ilustraciones originales.
Las ilustraciones digitales se han puesto de moda en los últimos años. En 2019 vimos un boom de ilustraciones. Muchas empresas de renombre introdujeron ilustraciones en su lenguaje visual.
Pero recientemente, se ha comprobado que las ilustraciones no tienen el mismo impacto que antes. Con tantos estilos de ilustración, es difícil para los usuarios hacer coincidir un estilo particular con una empresa específica.
En un intento por hacer que las ilustraciones sean más efectivas, los diseñadores comenzaron a adoptar estilos de ilustraciones más abstractos, y este estilo dominará en 2020.
Sin embargo, hay un aspecto importante a tener en cuanta con las ilustraciones abstractas. Es vital asegurarse de que los usuarios puedas interpretar el mensaje que se quiere transmitir.
Las ilustraciones que son demasiado abstractas no tendrán mucho valor comercial, y serán más como una obra de arte en lugar de un elemento funcional que sirve a un propósito comercial específico.

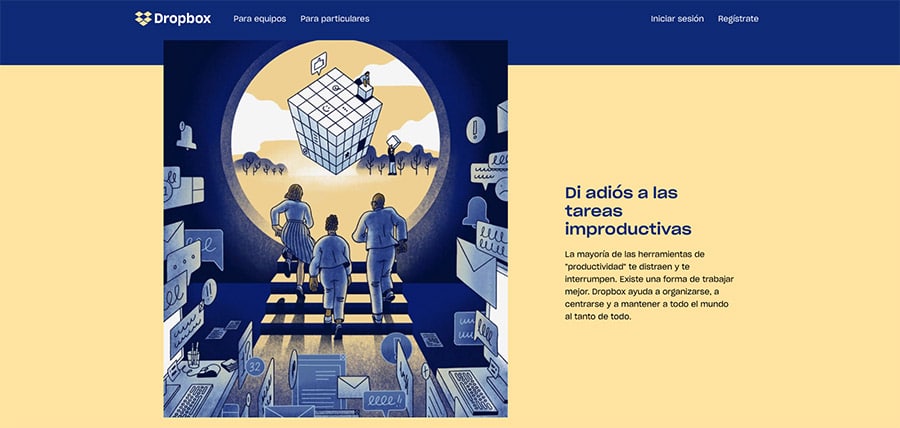
Dropbox destaca por utilizar ilustraciones como parte de su branding.
Elementos en 3D
Las imágenes en 3D siempre han deleitado a las personas, pero esta tendencia nuncá llegó a proliferar en el pasado, debido a la complejidad y sobre todo al coste de implementarlo.
Esto no es solo una ventaja a nivel visual, sino también a nivel de UX: el diseño interactivo 3D promueve que los usuarios permanezcan más tiempo en la web.
A medida que avance el 2020, podremos ver diseños web 3D más inmersivos que atraigan a los usuarios y rompan visualmente los límites entre el espacio digital y la realidad.

Utilización de elementos tridimensionales en la web de Orbital Revolution.
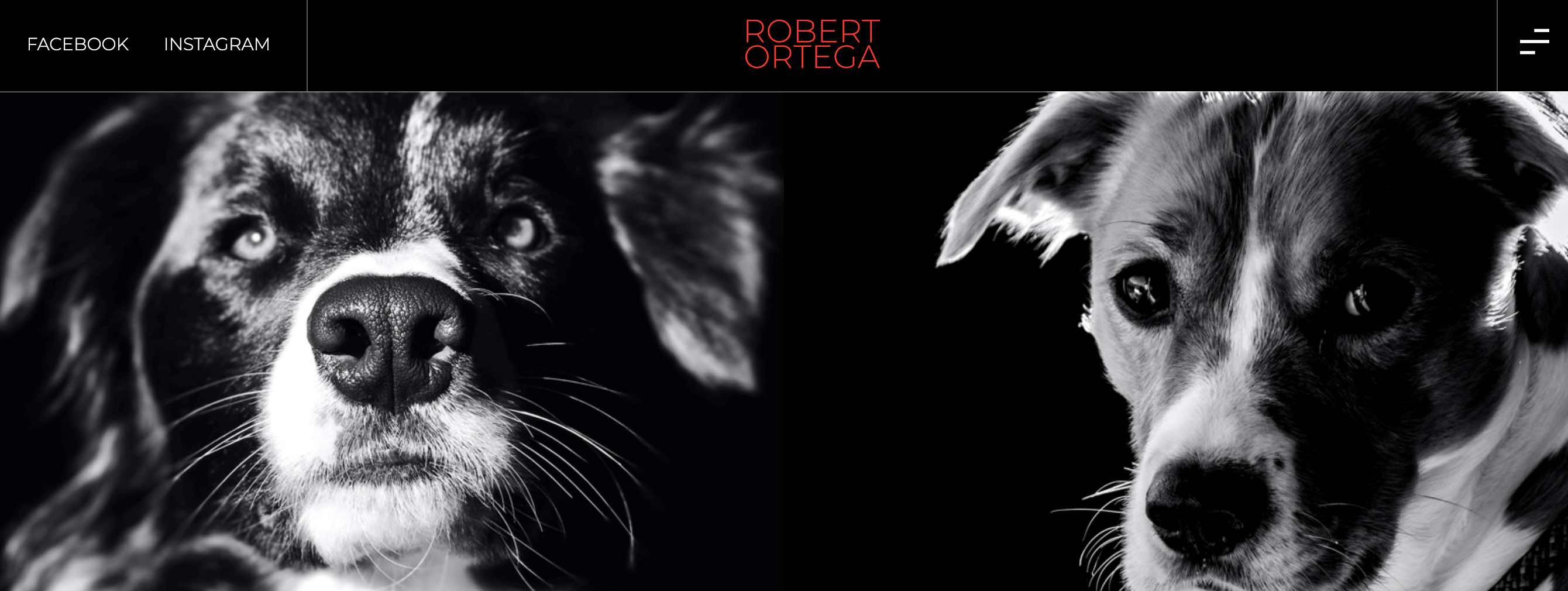
Headers y Menús diferentes
Este año se ha puesto de moda los menús de hamburguesa en cualquier tipo de dispositivo, los headers de las webs han dejado de ser todos iguales con su logo y el mismo menú en prácticamente todas las webs.

Y cuando pulsas el icono del menú de hamburguesa, la tendencia es hacer menús cada vez más espectaculares, hay que intentar diferenciarse en cada detalle de la web.

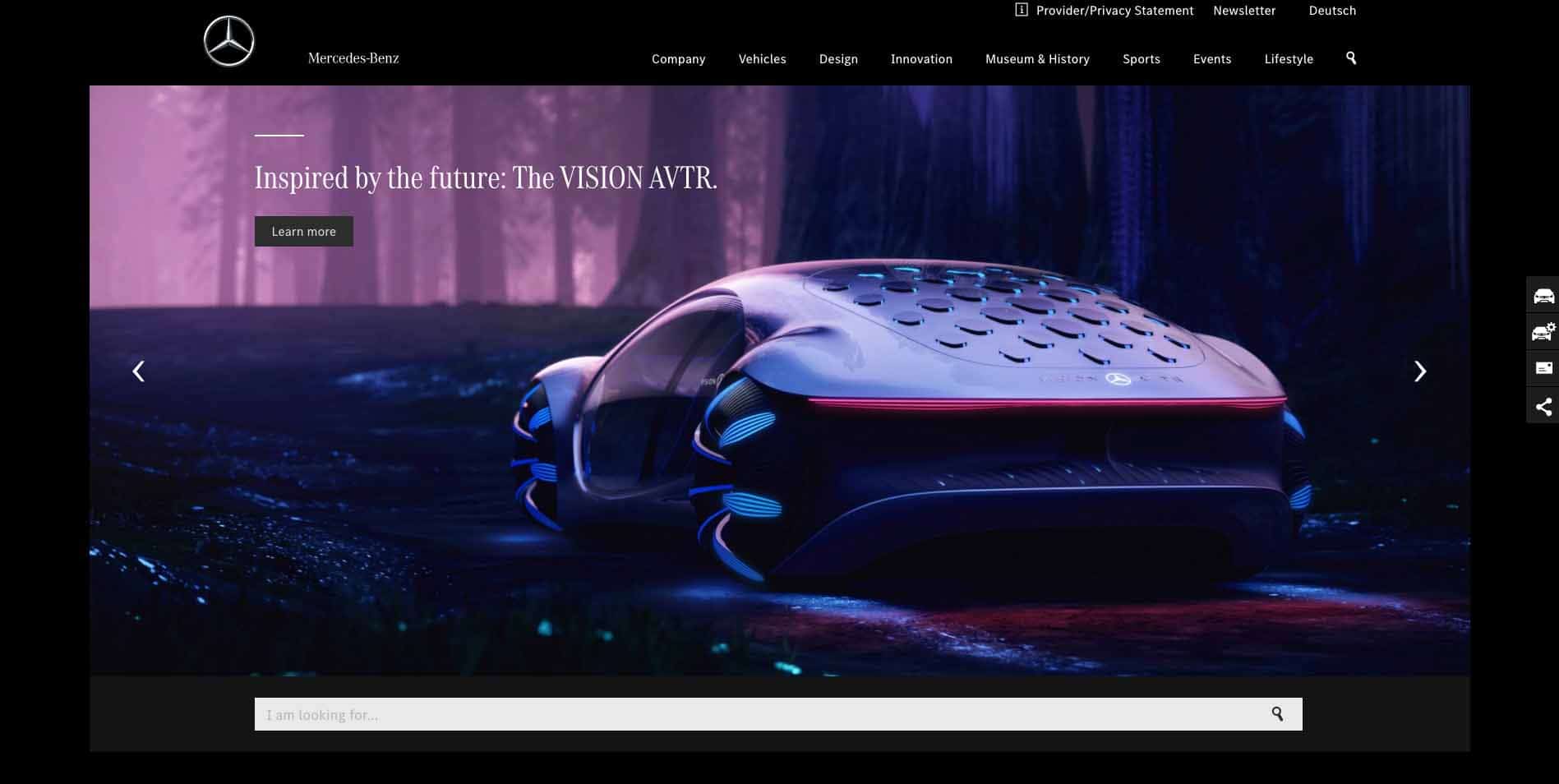
Diseño web en colores oscuros
Los diseños web en colores oscuros no solo dan la impresión de ser súper modernos, sino que también son agradables a la vista y hacen que los colores y los elementos de diseño destaquen.
A veces, las tendencias de diseño web más impresionantes visualmente tienen principios prácticos. Los temas oscuros son mejores para las pantallas OLED, ahorrando energía y extendiendo la vida útil de la pantalla, pero esa utilidad no impide que se sean atractivos visualmente. Los fondos oscuros mejoran la visibilidad de otros colores que se quieran destacar.
Casualmente, la estética del diseño oscuros también encajan perfectamente con otras tendencias que incluyen esquemas de colores oscuros y cambiantes combinados con colores brillantes.

La web de Mercedes es un claro ejemplo de la tendencia de colores oscuros.
Páginas web generadas haciendo scroll
El efecto que produce la página del nuevo iPad Pro de Apple cuando haces scroll es brutal, gracias a la tecnología actual este efecto se puede hacer en cualquier página, algo que hace un par de años era impensable. Otra página donde puede ver este efecto es en la web de McLaren, en concreto en la página del último modelo, el Artura.
En este tipo de páginas a medida que el usuario se desplaza por la página, se muestra información contextual relevante, utilizando el poder del movimiento y de los efectos de animación para captar la atención e introducir dinamismo en las interacciones del usuario.
Estos efectos añaden una capa adicional de significado al contenido y lo hacen más memorable para cualquier usuario.
¿Quieres que creemos una página con este efecto en tu web? Contacta con nosotros.

Fuentes en negrita
Actualmente en muchas webs lo que más llama la atención son los títulos o el mensaje principal que se quiere transmitir, en lugar de las imágenes. Realmente esto no es una nueva tendencia.
Pero lo realmente interesante es la forma en la que se están diseñando estos títulos. La tendencia actual es la utilización de negritas para resaltar estos títulos. Las fuentes en negrita proporcionan al mensaje un mayor peso visual y dirigen la atención del usuario a lo que verdaderamente importa.
Además, desde un punto de vista estético, las fuentes en negrita también dan a los diseños una sensación de elegancia y modernidad.
Al mismo tiempo, tampoco es conveniente utilizar de la tipografía en negrita en exceso, ya que en esa caso puede resultar demasiado abrumador para el lector. Si todo está en negrita, entonces nada está en negrita.

Uso de negrita en la web de McDonald´s.
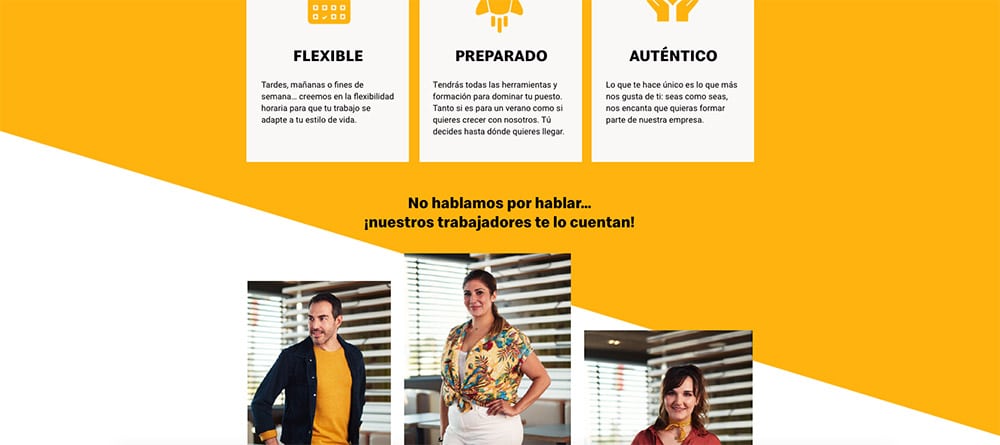
Formas geométricas
Las formas geométricas son un elemento simple pero muy poderoso que permite a los diseñadores realizar composiciones visuales más atractivas. Comúnmente, las formas geométricas se utilizan para crear divisiones entre secciones.
Pero en 2019, los diseñadores comenzaron a encontrar formas más interesantes de usar objetos geométricos. Muchas webs utilizan formas geométricas para transmitir una sensación específica. Por ejemplo, las formas geométricas suaves pueden ayudar a crear un aspecto de calma o incluso futurista, mientras que las formas más rectas son mucho más agresivas.
Esta tendencia funciona bien con otras tendencias de diseño visual, como degradados y fuentes en negrita. Si estás considerando añadir formas geométricas en tu diseño y buscas inspiración, puedes encontrar formas perfectas en la naturaleza.

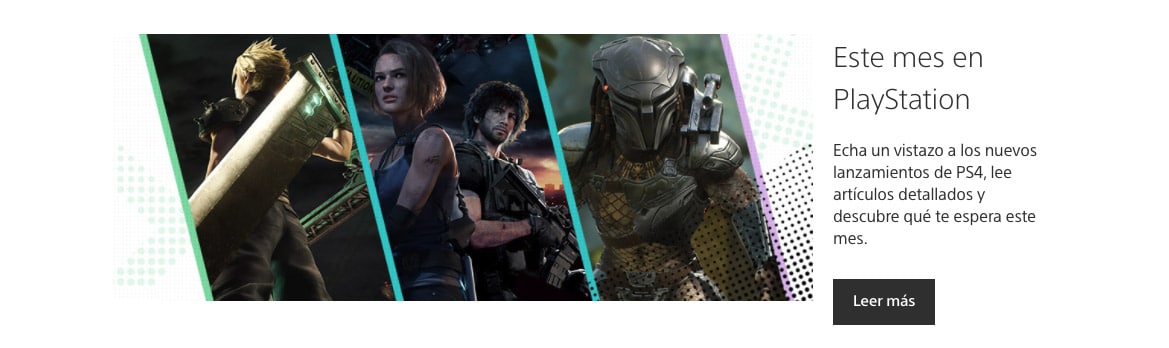
Ejemplos de formas geométricas en la web de Playstation.
Diseño basado en emociones
El diseño trata de comunicar. Cuando pensamos en la comunicación, pensamos en dar y recibir información. Pero hay un elemento de la comunicación que puede perderse fácilmente: las emociones.
Durante mucho tiempo, el diseño web se centró en conseguir una gran usabilidad. Pero hoy en día, la tendencia va un poco más allá, y además de la usabilidad se busca impactar emocionalmente al usuario.
Por eso, las empresas están cambiando de un diseño neutral hacia un diseño que tenga un impacto emocional.

Coca-cola es una marca que evoca emociones en sus clientes.
Encabezados en formato de vídeo
Durante mucho tiempo, los diseñadores web han tenido que usar imágenes estáticas para transmitir su idea principal. Pero la situación ha cambiado, gracias a las conexiones de alta velocidad y la potencia de los dispositivos modernos, ahora es posible utilizar vídeos para generar una experiencia más inmersiva.
Por ello, en 2019 hemos visto cada vez más webs que utilizan vídeos cortos en su página de inicio, en 2020 es algo normal.
El vídeo hace que la experiencia sea más viva y dinámica. La gente cada vez demanda una mayor cantidad de contenido audiovisual y en general suelen pasar más tiempo viendo vídeos, que imágenes o texto.

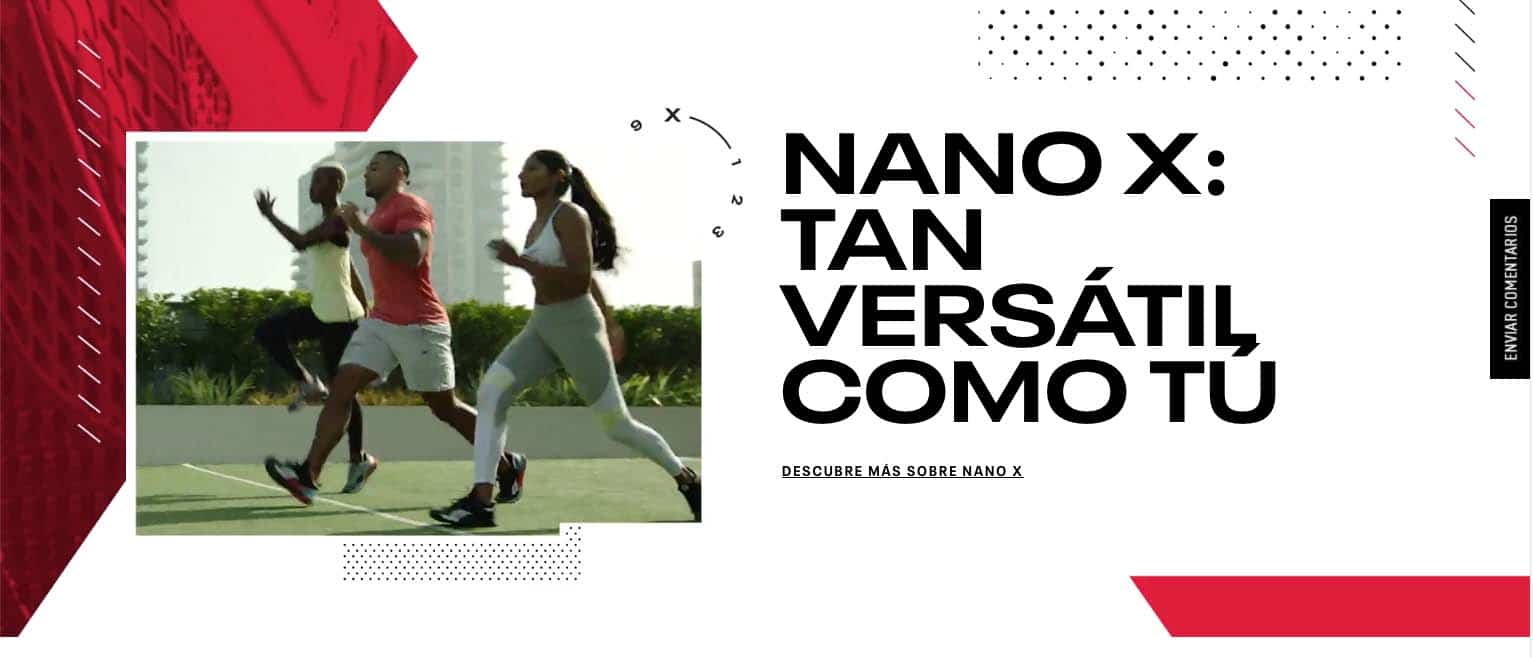
Reebok es una de las muchas compañías que hacen uso de videos para promocionar sus productos.
Conclusiones
Por todo esto, podemos asegurar que las tendencias de diseño web 2020 están adoptando el futurismo como nunca antes. Las imágenes y colores llamativos, los efectos 3D y las viejas tendencias reinventadas son indicadores claros de este nuevo estilo 2020.
Por supuesto la mejor manera de poder estar a la última en tendencia en diseño web y tener la capacidad de adaptarse a las exigencias actuales, es a través de la metodología Growth Driven Design.
Este movimiento también se extiende más allá de la pantalla, con un diseño web moderno que enfatiza la interactividad con el usuario, con una navegación minimalista y un diseño oscuro menos estresante.
En el inicio de esta nueva década, los diseñadores web buscan simultáneamente inspiración para el futuro y el pasado. Y gracias a esta multitud de tendencias, movimientos y estilos de diseño opuestos, es seguro decir que el diseño web en 2020 estará lleno de sorpresas.
¿Cuál de todas estas tendencias de diseño te gustaría implementar en tu web durante 2020?